Google Maps Activity
AUTORES:
WILMER ALEXANDER ESCOBAR
JOSÉ OSWALDO CALPA

En este capítulo se pretende llevar a cabo la implementación del activity GOOGLE MAPS ACTIVITY que viene predefinido en el entorno de desarrollo Android Studio.
El objetivo principal que lograremos en este capítulo es visualizar un mapa en un dispositivo Android de tal manera que podamos tener a nuestra disposición herramientas como:
- MAPA (Normal, Terreno, Satélite, Hibrido).
- GPS.
- ZOOM.
- MARCADORES.
Creando el proyecto
1)creamos un nuevo proyecto y posteriormente agregamos el nivel del API para nuestro proyecto
3) Seleccionamos nuestro activity para nuestro trabajo seleccionamos google maps activity
4) Luego de esto asignamos un nombre a nuestro activity y finalizamos
5) Ahora necesitamos una API Key proporcionada por google, pero antes debemos tener instalados los google play services para esto observamos en el SDK manager
6) Ya con el paso anterior cumplido conseguiremos la API Key para esto ingresamos a la siguiente direccion
https://console.developers.google.com/apis/library?project=primal-graph-125514
seleccionamos la pestaña MY pojects y creamos un nuevo proyecto
7) Ahora seleccionamos la pestaña credenciales
8)En esta seccion podremos crear la credencial para nuestro proyecto para eso damos clic en la opcion crear credenciales y luego crear clave API
9)Potseriormente nos saldra un mensaje que para que plataforma asignaremos nuestra clave API, entonces seleccionaremos clave de android
10) luego de esto agregaremos el nombre a nuestra clave y asignaremos la clave sha que se genero al momento de crear nuestro proyecto
11) en la sección huella digital nombrde del paquete asignaremos el nombre del paquete con el que creamos nuestro proyecto y la clave sha generada en nuestro codigo.
la seccion amarilla es el nombre del paquete y la seccion azul es la clave SHA
12)Y listo ya quedo generada nuestra API Key
13) Esta APIKey la introduciremos en nuestro proyecto
una
Un paso automatico que hace con esto es actualizar el API tambien en el archivo Manifiest.xml
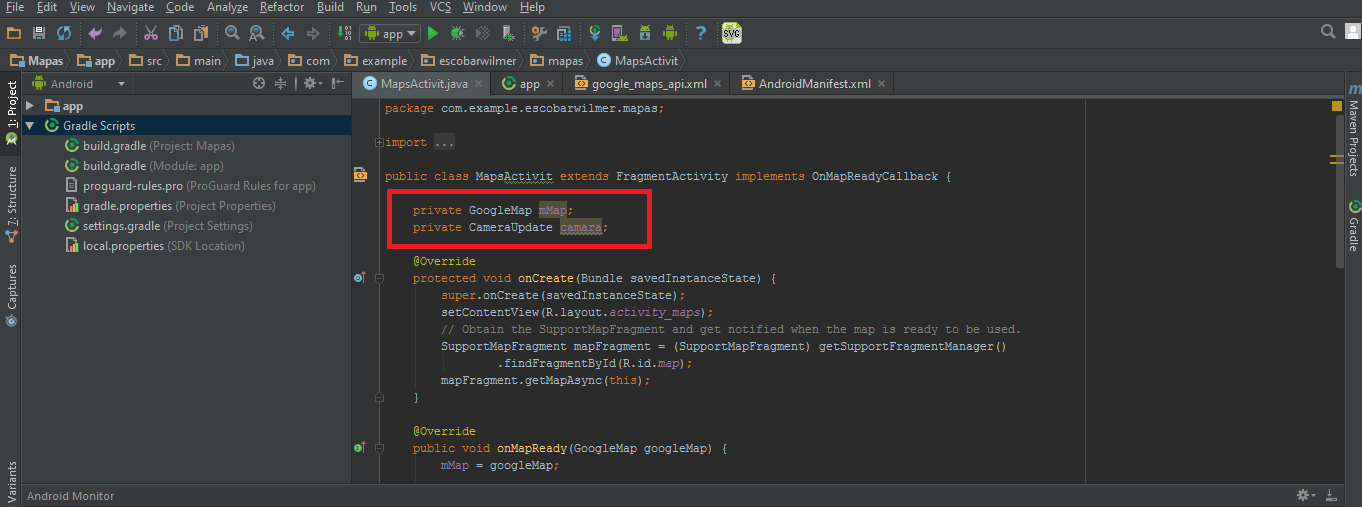
14)Ahora para empezar a trabajar con nuestro mapa lo primero que necesitaremos es definir un objeto GoogleMap y CameraUpdate los cuales llamaremos mMap y camara respectivamente.
"private GoogleMap mMap".
"private CameraUpdate camara".

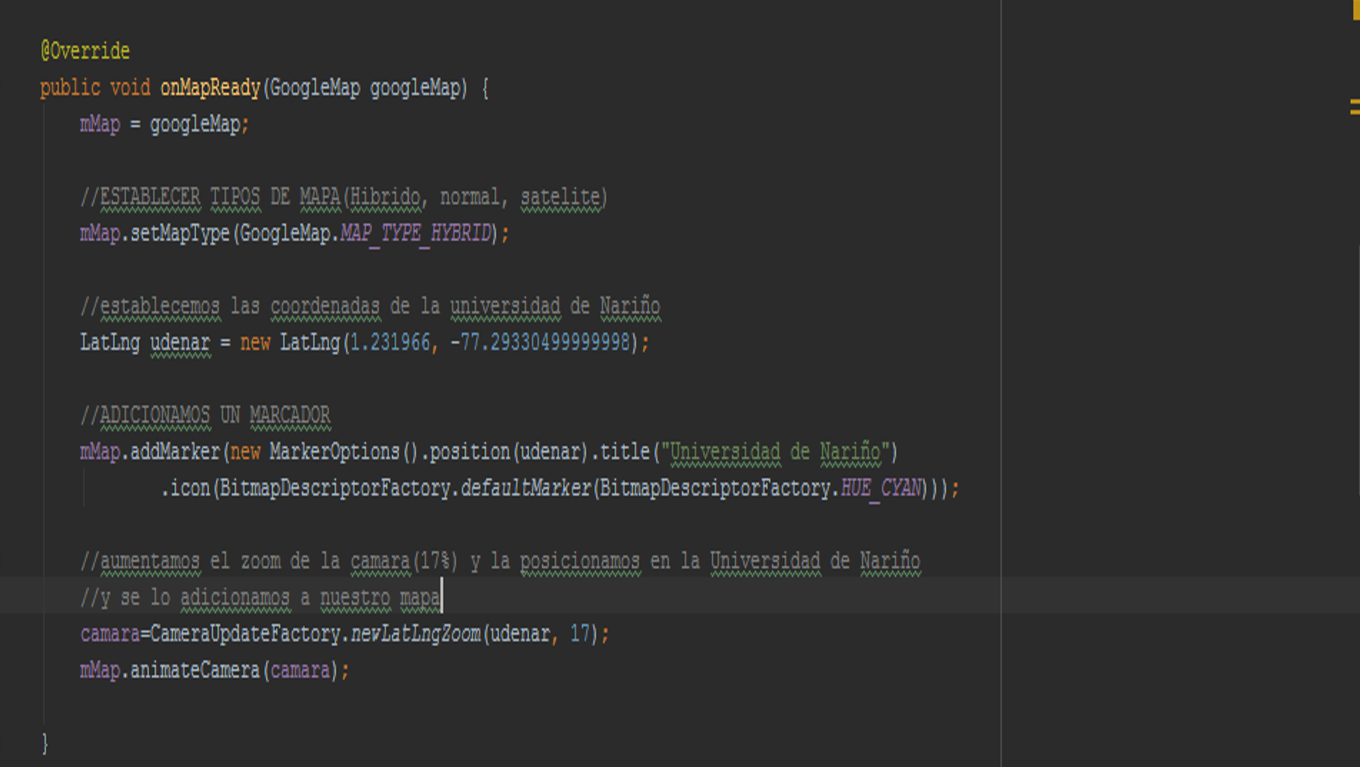
15)Definimos dentro del metodo onMapReady el tipo de mapa que utilizaremos, en este caso sera el satelital.
"mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID)".
16)Establecemos las coordenadas(Latitud y Longitud) de un punto de nuestro interes(para este caso tomaremos como ejemplo la Universidad de Nariño).
"LatLng udenar = new LatLng(1.231966, -77.29330499999998)".
17)Ahora adicionamos un nuevo marcador para nuestro punto de interes, al cual le definiremos sus coordenadas, un titulo, y el icono que indicara la ubicación de nuestro punto.
"mMap.addMarker(new MarkerOptions().position(udenar).title("Universidad de Nariño")
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_CYAN)));"
18)Ahora aumentamos el zoom a un 17% , nos posicionamos en la Universidad de Nariño y se adicionamos estas configuraciones a nuestro mapa
"camara=CameraUpdateFactory.newLatLngZoom(udenar, 17);"
"mMap.animateCamera(camara);"

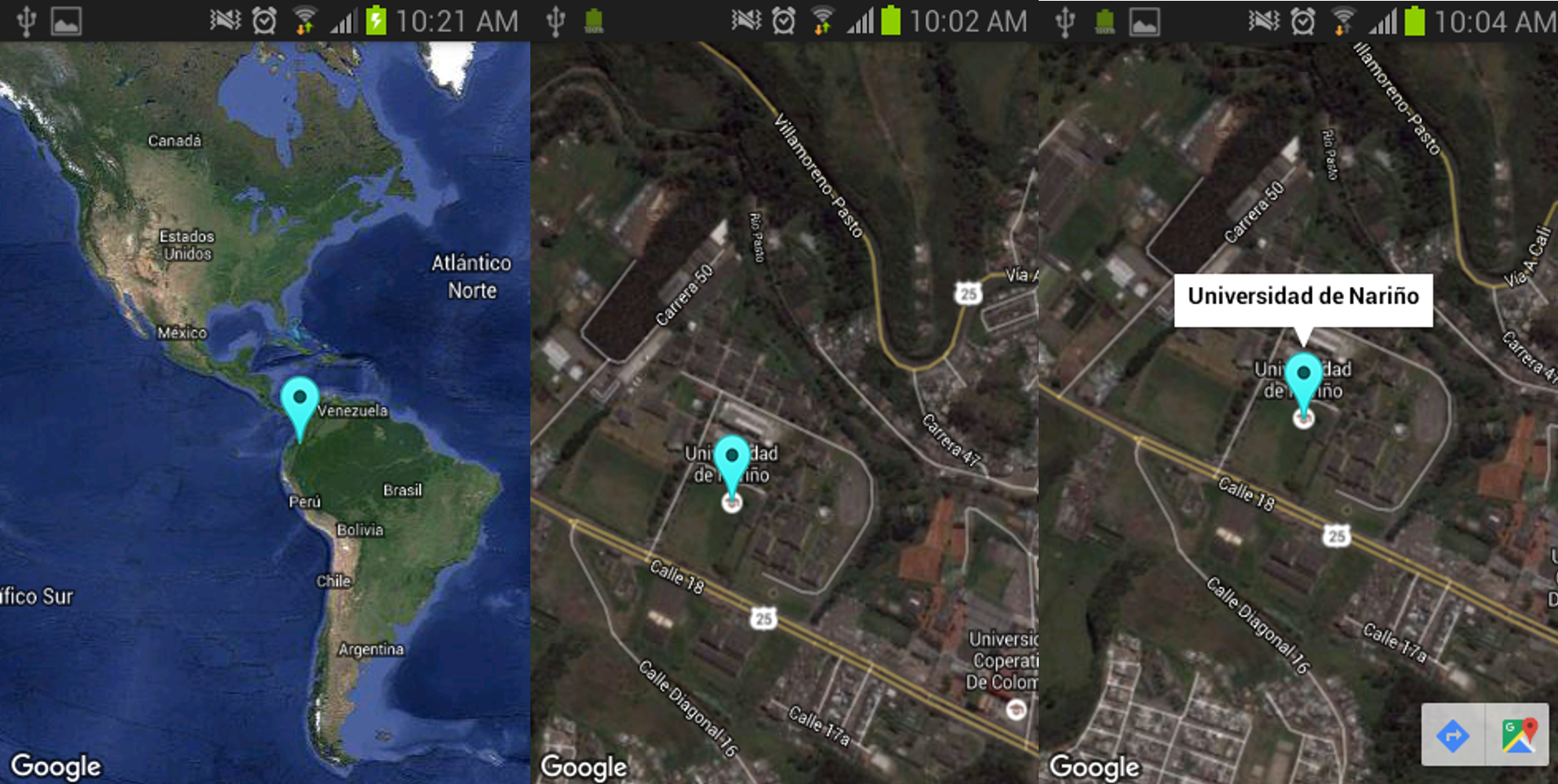
Cuando ejecutemos debemos tener un resultado similar a este:

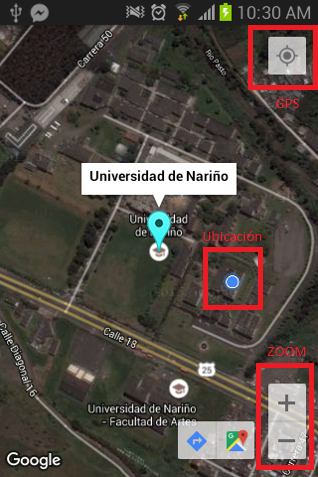
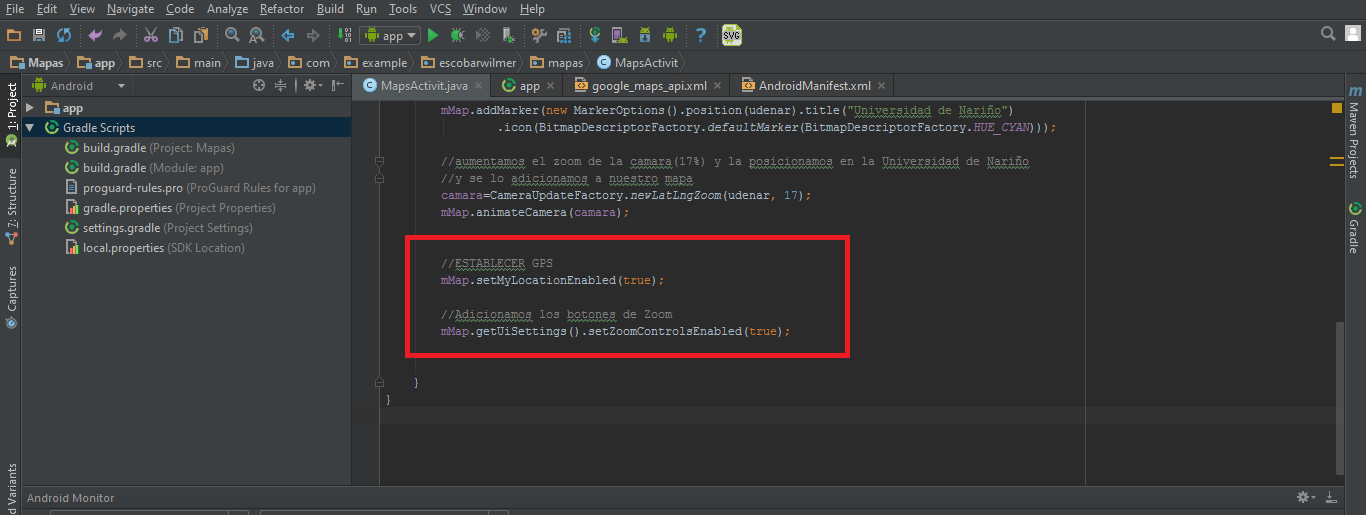
19)Ahora vamos a establecer nuestra ubicación por GPS y ademas vamos a incluir los botones de zoom. En el metodo onMapReady adicionamos lo siguiente:
"mMap.setMyLocationEnabled(true);"
"mMap.getUiSettings().setZoomControlsEnabled(true);"

20)El resultado final será