Layouts...
Layouts
Introducción
En Android, la interfaz de usuario se define en un Layout. Un diseño puede ser declarado en XML o creado dinámicamente en código. (Se recomienda declarar el diseño en XML en lugar de en código para mantener la capa de presentación separada de la capa de implementación). Un diseño puede definir un ListItem individual, un fragmento o incluso toda la actividad. Los archivos de diseño se almacenan en la carpeta / res / layout y se hacen referencia en código con el siguiente identificador: R.layout. <Filename_without_extension>. Android ofrece una variedad útil de clases de Diseño que contienen y organizan elementos individuales de una actividad (como botones, casillas de verificación y otras vistas). El objeto ViewGroup es un objeto de contenedor que sirve como clase base para la familia de clases de Layout de Android. Las Vistas colocadas en un diseño forman una jerarquía, siendo el diseño superior el elemento principal.
Android ofrece varios tipos de diseño incorporados diseñados para propósitos específicos, como RelativeLayout, que permite que Views se posicionen con respecto a otros elementos. El LinearLayout puede apilar vistas o alinearlas horizontalmente, dependiendo de la orientación especificada. El TableLayout se puede utilizar para establecer una cuadrícula de vistas. Dentro de varios diseños, también podemos justificar vistas con gravedad y proporcionar un tamaño proporcional con control de peso. Layouts y ViewGroups pueden anidarse entre sí para crear configuraciones complejas. Más de una docena de objetos de diseño diferentes se proporcionan para administrar widgets, listas, tablas, galerías y otros formatos de visualización, además de que siempre se pueden derivar de las clases base para crear sus propios diseños personalizados.
Definición e inflado de un diseño
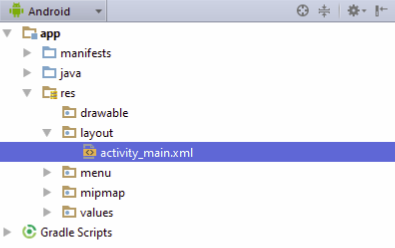
Cuando se utiliza el asistente de Android Studio para crear un nuevo proyecto, se crea automáticamente el archivo res / layout / activity_main.xml (como se muestra en la siguiente captura de pantalla). A continuación, infla el archivo XML en la devolución de llamada onCreate () con setContentView (R.layout. Activity_main).
Para esta receta, crearemos dos diseños ligeramente diferentes y cambiaremos entre ellos con un botón.

Preparándose
Cree un nuevo proyecto en Android Studio y llámelo InflateLayout. Una vez creado el proyecto, expanda la carpeta res / layout para poder editar el archivo activity_main.xml.
1.:
Ahora haga una copia de activity_main.xml y llámela activity_main2.xml. Cambie el botón para que coincida con lo siguiente:
<Button
android:id="@+id/buttonRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Right Button"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:onClick="onClickRight"/>
1.
Abra MainActivity.java y agregue los dos métodos siguientes para manejar los clics de botón
public void onClickLeft(View view) {
setContentView(R.layout.activity_main2);
}
public void onClickRight(View view) {
setContentView(R.layout.activity_main);
}
1.Run this application on a device or emulator to see it in action.
Ejecute esta aplicación en un dispositivo o emulador para verlo en acción.
Cómo funciona...
La clave aquí es la llamada a setContentView (), que hemos encontrado antes en el código onGenerated onCreate (). Simplemente pasa un ID de diseño a setContentView () y automáticamente infla el diseño.
Este código está destinado a hacer que el concepto sea fácil de entender, pero sería excesivo simplemente cambiar la propiedad de un botón (en este ejemplo, podríamos cambiar la alineación en el botón de clic). Inflar el diseño normalmente se necesita una vez, en el método onCreate (), pero hay momentos en los que es posible que desee inflar manualmente un diseño, como hicimos aquí. (Si manipular manualmente los cambios de orientación, sería un buen ejemplo.)
Hay más...
Además de identificar un diseño utilizando un ID de recurso, como lo hicimos aquí, setContentView () también puede tomar una vista como un argumento, por ejemplo:
findViewById(R.id.myView)
setContentView(myView);
Ver también
F- Como se mencionó anteriormente, consulte el tema Fragmento, en el Capítulo 5, Exploración de fragmentos, AppWidgets y la interfaz de usuario del sistema, para el método alternativo para cambiar el diseño de la pantalla
Uso de RelativeLayout
Como se menciona en la Introducción, RelativeLayout permite que las vistas sean relativas a la posición entre sí y el padre. RelativeLayout es particularmente útil para reducir el número de diseños anidados, lo cual es muy importante para reducir la memoria y los requisitos de procesamiento.
Preparándose
Cree un proyecto nuevo y llámelo RelativeLayout. El diseño predeterminado utiliza RelativeLayout, que usaremos para alinear las vistas horizontal y verticalmente.
COMO HACERLO
1.Open theres/layout/activity_main.xmlfile and change it as follows:
Abra el archivo res / layout / activity_main.xml y cámbielo de la siguiente manera:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Centered"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<TextView
android:id="@+id/textView2"28
Layouts
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Below TextView1"
android:layout_below="@+id/textView1"
android:layout_toLeftOf="@id/textView1" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bottom Right"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true" />
1.Run the code, or view the layout in theDesigntab
Cómo funciona...
Este es un ejercicio muy sencillo pero demuestra varias de las opciones de RelativeLayout: layout_centerVertical, layout_centerHorizontal, layout_below, layout_alignParentBottom, etc. Los atributos de diseño RelativeLayout más utilizados son:
En contraste con lo que vimos anteriormente, aquí hay un ejemplo usando LinearLayout para centrar un TextView (creando el mismo efecto que el parámetro layout_center de RelativeLayout):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center">
<TextView
android:id="@+id/imageButton_speak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Centered" />
</LinearLayout>
</LinearLayout>
Observe que esta disposición es un nivel más profundo que el equivalente RelativeLayout (que es un LinearLayout anidado dentro del LinearLayout principal). Aunque es un ejemplo simple, es una buena idea evitar el anidamiento innecesario ya que puede afectar al rendimiento, especialmente cuando un diseño se está inflando repetidamente (Como un ListItem).
Ver también
FfLa siguiente receta, Usando LinearLayout, que le dará un diseño alternativo
FfVea los diseños de Optimización con la receta del Visor de Jerarquía para obtener más información sobre el diseño de diseño eficiente
LinearLayout tiene una característica clave que no se ofrece en RelativeLayout, el atributo de peso. Podemos especificar un parámetro de layout_weight al definir una Vista para permitir que la Vista tenga un tamaño dinámico basado en el espacio disponible. Las opciones incluyen tener una vista de relleno todo el espacio restante (si una vista tiene un peso más alto), tener múltiples vistas encajar dentro del espacio dado (si todos tienen el mismo peso) o espaciar las vistas proporcionalmente por su peso.
Vamos a crear un LinearLayout con tres vistas de EditText para demostrar cómo se puede utilizar el atributo de peso. Para este ejemplo, usaremos tres Vistas de EdiciónTexto: una para introducir un parámetro de dirección, otra para ingresar un asunto y la tercera para ingresar un mensaje. Las vistas Para y Asunto serán una sola línea cada una, con el espacio restante dado a la vista Mensaje.
Getting ready
Create a new project and call itLinearLayout. We will replace the defaultRelativeLayoutcreated inactivity_main.xmlwith aLinearLayout.
Preparándose
Cree un proyecto nuevo y llámelo LinearLayout. Vamos a reemplazar el valor por defecto RelativeLayout creado en activity_main.xml con un LinearLayout.
1.
Cómo hacerlo...
Abra el archivo res / layout / activity_main.xml y sustitúyalo de la siguiente manera:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editTextTo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="To" />
<EditText
android:id="@+id/editTextSubject"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Subject" />
<EditText
android:id="@+id/editTextMessage"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top"
android:hint="Message" />
</LinearLayout>
1.Run the code, or view the layout in theDesigntab.
31
1 Ejecute el código o vea el diseño en la ficha Diseño.
Layouts
Cómo funciona...
Cuando se utiliza la orientación vertical con LinearLayout, las vistas secundarias se crean en una sola columna (apiladas una encima de la otra). Las dos primeras vistas utilizan el atributo android: layout_ height =
"
wrap_content
"
, dándoles una sola línea cada una. EditTextMessage utiliza lo siguiente para especificar la altura:
Android: layout_height =
"
0dp
"
Android: layout_weight =
"
1
"
Al utilizar LinearLayout, le indica a Android que calcule la altura en función del peso. Un peso de 0 (el valor predeterminado si no se especifica) indica que la vista no debe expandirse. En este ejemplo, editTextMessage es la única vista definida con un peso, por lo que solo se expandirá para llenar cualquier espacio restante en el diseño principal.
Al usar la orientación horizontal, especifique android: layout_ height =
"
0dp
"
(junto con el peso) para que Android calcule el ancho.
Al usar la orientación horizontal, especifique android: layout_ height =
"
0dp
"
(junto con el peso) para que Android calcule el ancho.
Podría ser útil pensar en el atributo de peso como un porcentaje. En este caso, el peso total definido es 1, por lo que esta Vista obtiene el 100 por ciento del espacio restante. Si asignamos un peso de 1 a otra vista, el total sería 2, por lo que esta vista obtendría el 50 por ciento del espacio. Trate de añadir un peso a una de las otras vistas (asegúrese de cambiar la altura a 0dp también) para verlo en acción.
Si agregó un peso a uno (o a ambos) de las otras Vistas, ¿notó la posición del texto? Sin especificar un valor para la gravedad, el texto sólo permanece en el centro del espacio de vista. El editTextMessage especifica: android: gravity =
"
top
"
, que obliga al texto a la parte superior de la vista.
Hay más...
Se pueden combinar múltiples opciones de atributos mediante OR de bits. (Java utiliza el carácter de tubería (|) para OR). Por ejemplo, podríamos combinar dos opciones de gravedad para alinear a lo largo de la parte superior del padre y centrarnos dentro del espacio disponible:
Android: layout_gravity =
"
top | center
"
Cabe señalar que las etiquetas de gravedad y gravedad no son lo mismo. Donde layout_gravity dicta dónde debe situarse una Vista, la gravedad controla la posición de los contenidos dentro de una vista, por ejemplo, la alineación del texto en un botón.
The previous recipe, Using the RelativeLayout
Neither layout is better, it's just a matter of using the best layout for your needs. We'll create a 3 x 3 grid using each layout to give a comparison, as you could easily find yourself using both layouts, even within the same application.
Creación de tablas - TableLayout y GridLayout
Cuando necesite crear una tabla en su interfaz de usuario, Android proporciona dos opciones de diseño convenientes: TableLayout (junto con TableRow) y GridLayout (agregado en la API 14). Ambas opciones de diseño pueden crear tablas de aspecto similar, pero cada una utiliza un enfoque diferente. Con TableLayout, las filas y las columnas se añaden dinámicamente a medida que construye la tabla. Con GridLayout, los tamaños de fila y columna se definen en la definición del diseño. Ninguna disposición es mejor, es apenas una cuestión de usar la mejor disposición para sus necesidades. Vamos a crear una cuadrícula de 3 x 3 utilizando cada diseño para dar una comparación, ya que fácilmente podría encontrarse utilizando ambos diseños, incluso dentro de la misma aplicación
Preparándose
Para mantenerse enfocado en los diseños y ofrecer una comparación más fácil, crearemos dos aplicaciones separadas para esta receta. Crea dos nuevos proyectos de Android, el primero llamado TableLayout y el otro llamado GridLayout.
Cómo hacerlo...
1. Comenzando con el proyecto TableLayout, abra activity_main.xml. Cambie el diseño raíz a TableLayout.
2. Agregue tres TableRows con tres conjuntos de TextViews a cada TableRow para crear una matriz 3 x 3. Para fines de demostración, las columnas se denominan A-C y las filas 1-3, por lo que la primera fila de TextViews será A1, B1 y C1. El resultado final se verá así:
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
Layouts
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A1"
android:id="@+id/textView1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B1"
android:id="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C1"
android:id="@+id/textView3" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A2"
android:id="@+id/textView4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B2"
android:id="@+id/textView5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C2"
android:id="@+id/textView6" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A3"
android:id="@+id/textView7" />34
www.it-ebooks.info
Layouts
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B3"
android:id="@+id/textView8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C3"
android:id="@+id/textView9" />
</TableRow>
</TableLayout>
1.Now, open theGridLayoutproject to editactivity_main.xml. Change the root layout toGridLayout. Add thecolumnCount=3androwCount=3attributes to theGridLayoutelement.
2.Now, add nineTextViewstoGridLayout. We will use the same text as the precedingTableLayoutfor a consistent comparison. Since theGridViewdoes not useTableRows, the first threeTextViewsare in Row 1, the next three are in Row 2, and so on.The final result will look like this:
Ahora, abra el proyecto GridLayout para editar activity_main.xml. Cambie el diseño raíz a GridLayout. Agregue los atributos columnCount = 3 y rowCount = 3 al elemento GridLayout.
Ahora, agregue nueve TextViews a GridLayout. Usaremos el mismo texto que el anterior TableLayout para una comparación consistente. Dado que el GridView no utiliza TableRows, los tres primeros TextViews están en la fila 1, los tres siguientes en la fila 2, y así sucesivamente. El resultado final se verá así:
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:rowCount="3">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A1"
android:id="@+id/textView1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B1"
android:id="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C1"
android:id="@+id/textView3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A2"
android:id="@+id/textView4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B2"
android:id="@+id/textView5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C2"
android:id="@+id/textView6" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A3"
android:id="@+id/textView7" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B3"
android:id="@+id/textView8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C3"
android:id="@+id/textView9" />
</GridLayout>
1.You can either run the application or use theDesigntab to see the results.
Puede ejecutar la aplicación o utilizar la ficha Diseño para ver los resultados.
2. Cómo funciona ...
3. Como se puede ver al ver las tablas creadas, las tablas básicamente parecen iguales en la pantalla. La principal diferencia es el código para crearlos.
4. En el XML de TableLayout, cada fila se agrega a la tabla usando un TableRow. Cada vista se convierte en una columna. Esto no es un requisito ya que las celdas se pueden omitir o dejar vacías. (Consulte cómo especificar la ubicación de la celda en un TableRow en la siguiente sección.)
5. El GridLayout utiliza el enfoque opuesto. El número de filas y columnas se especifica al crear la tabla. No tenemos que especificar la fila o la columna de información (aunque podamos, discutido de la siguiente manera). Android agregará automáticamente cada vista a las celdas en orden.
7. Hay más ...
En primer lugar, vamos a ver más similitudes entre los diseños. Ambos diseños tienen la capacidad de estirar columnas para utilizar el espacio de pantalla restante. Para el TableLayout, agregue el siguiente atributo a la declaración xml:
android: stretchColumns = "1"
stretchColumns especifica el índice (basado en cero) de las columnas a estirar. (Android: shrinkColumns es un índice basado en cero de columnas que pueden encogerse, por lo que la tabla puede ajustarse a la pantalla).
Para obtener el mismo efecto con GridLayout, añada el siguiente atributo a todas las vistas de la columna B (textView2, textView5 y textView8):
android: layout_columnWeight = "1" 37
All cells in a given column must define the weight or it will not stretch.
Todas las celdas de una columna determinada deben definir el peso o no se estira
Ahora, echemos un vistazo a algunas de las diferencias, ya que esta es realmente la clave para determinar qué diseño utilizar para una tarea determinada. Lo primero que hay que tener en cuenta es cómo se definen realmente las columnas y las filas. En el TableLayout, las filas se definen específicamente, utilizando un TableRow. (Android determinará el número de columnas de la tabla en función de la fila con más celdas). Utilice el atributo android: layoutColumn al definir la vista para especificar la columna.
Por el contrario, con GridLayout, los recuentos de filas y columnas se especifican al definir la tabla (utilizando columnCount y rowCount como se muestra anteriormente).
android:layout_row="2"
android:layout_column="2"
En el ejemplo anterior, hemos añadido TextViews al GridLayout y dejar que el sistema los posicione automáticamente. Podemos alterar este comportamiento especificando la posición de fila y columna al definir la Vista, como:
Android incrementa automáticamente el contador de celdas después de agregar cada vista, por lo que la siguiente vista también debe especificar la fila y la columna, de lo contrario, puede que no obtenga el resultado deseado.
Al igual que LinearLayout mostrado en la receta LinearLayout, el GridLayout también ofrece el atributo de orientación de soportar horizontal (el predeterminado) y vertical. La orientación determina cómo se colocan las células. (Horizontal llena primero las columnas, luego se desplaza a la siguiente fila, Vertical llena la primera columna de cada fila y luego se mueve a la siguiente columna).
Layouts
Uso de ListView, GridView y adaptadores
El ListView y GridView son ambos descendientes de ViewGroup, pero se utilizan más como una vista, ya que son impulsados por datos. En otras palabras, en lugar de definir todas las vistas posibles que podrían llenar un ListView (o GridView) en tiempo de diseño, los contenidos se crean dinámicamente a partir de los datos pasados a la vista. (El diseño del ListItem podría crearse en tiempo de diseño para controlar el aspecto de los datos durante el tiempo de ejecución.)
Por ejemplo, si necesita presentar una lista de países a un usuario, puede crear un LinearLayout y agregar un botón para cada país. Existen varios problemas con este enfoque: determinar los países disponibles, mantener actualizada la lista de botones, disponer de espacio de pantalla suficiente para todos los países, etc. De lo contrario, podría crear una lista de países para rellenar un ListView, que creará un botón para cada entrada.
Vamos a crear un ejemplo, utilizando el segundo enfoque, para rellenar un ListView de una matriz de nombres de países.
Preparándose
Cree un nuevo proyecto en Android Studio y llámelo ListView. La clase ActivityMain predeterminada amplía la clase Activity. Lo cambiaremos para extender la clase ListActivity en su lugar. A continuación, crearemos una lista de cadenas simple y la enlazaremos al ListView, para derivar los botones en tiempo de ejecución.
Cómo hacerlo...
- Abra el archivo MainActivity.java y cambie la declaración base para extender ListActivity en lugar de la clase Activity:
public class MainActivity extends ListActivity {
1.ChangeonCreate()so it matches the following:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] countries = new String[]{"China", "France", "Germany", "India", "Russia", "United Kingdom", "United States"};
ListAdapter countryAdapter = new ArrayAdapter<String>(this, android.R.layout. simple_list_item_1, countries);
setListAdapter(countryAdapter);38
www.it-ebooks.info
Layouts
getListView().setOnItemClickListener( new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s = ((TextView) view).getText() + "" + position;
Toast.makeText(getApplicationContext(), s,
Toast.LENGTH_SHORT).show();
}
});
}
1.Ahora ejecute la aplicación en un emulador o dispositivo para ver el ListView de elementos.
Cómo funciona...
Empezaremos creando una simple matriz de nombres de países, luego usaremos eso para llenar un ListAdapter. En este ejemplo, usamos un ArrayAdapter al construir el ListAdapter, pero Android tiene varios otros tipos de adaptadores disponibles también. Por ejemplo, si sus datos están almacenados en una base de datos, puede utilizar el CursorAdapter. Si uno de los tipos incorporados no satisface sus necesidades, siempre puede utilizar CustomAdapter.
Creamos el adaptador con esta línea de código:
ListAdapter countryAdapter = new ArrayAdapter <String> (esto, android.R.layout.simple_list_item_1, países);
Aquí, instanciar el ArrayAdapter utilizando nuestra matriz de cadenas (el último parámetro). Observe el parámetro android.R.layout.simple_list_item_1? Esto define el diseño del botón. Aquí, estamos usando uno de los diseños proporcionados por Android, pero podríamos crear nuestro propio diseño y pasar nuestro ID en su lugar
Una vez que tengamos el adaptador listo, lo pasamos a la ListView subyacente con la llamada setListAdapter (). Finalmente, implementamos el setOnItemClickListener para mostrar un Toast cuando el usuario pulsa un botón (que representa un país) en la lista.
ListViews son muy comunes en Android, ya que hacen un uso eficiente del espacio de la pantalla con una vista de desplazamiento, que puede ser muy útil en pantallas pequeñas. El diseño de ScrollView ofrece un enfoque alternativo para crear un efecto de desplazamiento similar. La principal diferencia entre los dos enfoques es que el diseño ScrollView está completamente inflado antes de ser mostrado al usuario, mientras que el ListView sólo infla las vistas que serán visibles. Para datos limitados, esto puede no ser un problema, pero para conjuntos de datos más grandes, la aplicación podría quedarse sin memoria antes de que se muestre la lista. 39
Además, dado que el ListView es controlado por un adaptador de datos, los datos pueden cambiarse fácilmente. Incluso en nuestro ejemplo limitado, agregar un nuevo país a la pantalla es tan simple como añadir el nombre a la lista de países. Más importante aún, la lista se puede actualizar durante el tiempo de ejecución mientras el usuario está utilizando la aplicación (por ejemplo, descargar una lista actualizada de un sitio web para mostrar opciones en tiempo real).
Hay más...
El ListView también admite un modo de selección múltiple utilizando el método setChoiceMode (). Para verlo en acción, agregue la siguiente línea de código después de setListAdapter ():
getListView().setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
Then, change theListItemlayout fromandroid.R.layout.simple_list_item_1toandroid.R.layout.simple_list_item_checked.
A continuación, cambie el diseño de ListItem de android.R.layout.simple_list_item_1 a android.R.layout.simple_list_item_checked.
Mientras que la mayoría de las aplicaciones que requieren una lista de desplazamiento a su vez a ListView, Android también ofrece el GridView. Son muy similares en funcionalidad, incluso utilizando los mismos adaptadores de datos. La diferencia principal es visual que permite múltiples columnas. Para una mejor comprensión, vamos a cambiar el ejemplo ListView a un GridView.
Para empezar, necesitamos cambiar MainActivity para extender de Actividad de nuevo, en lugar de ListActivity. (Esto deshará el Paso 1 anterior). Luego, reemplace onCreate () con el código siguiente:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GridView gridView = new GridView(this);
setContentView(gridView);
String[] countries = new String[]{"China", "France", "Germany", "India", "Russia", "United Kingdom", "United States"};
ListAdapter countryAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries);
gridView.setAdapter(countryAdapter);
gridView.setNumColumns(2);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s = ((TextView) view).getText() + "" + position;
Toast.makeText(getApplicationContext(), s, Toast.LENGTH_SHORT).show();
}
});
}
www.it-ebooks.info
Layouts
Como puede ver, hay más código de configuración para el GridView que para el ListView. El método onCreate () crea un nuevo GridView y lo pasa en la llamada setContentView (). (Usamos esta variación de setContentView, como se mencionó en Definir e inflar un diseño, en lugar de crear un diseño con sólo un GridView, pero el resultado final es el mismo).
La clase base ListViewActivity maneja gran parte de esto, pero el GridView no tiene una clase de actividad correspondiente para extender.
Cambiar las propiedades de diseño durante el tiempo de ejecución
En el desarrollo de Android, generalmente es la práctica preferida definir la interfaz de usuario con XML y el código de la aplicación en Java, manteniendo el código de la interfaz de usuario separado del código de la aplicación. Hay momentos en los que es mucho más fácil o más eficiente, alterar (o incluso construir) la interfaz de usuario del código Java. Afortunadamente, esto es fácilmente compatible con Android.
Vimos un pequeño ejemplo de modificar el diseño del código en la receta anterior, donde establecimos el número de la columna GridView para mostrar en el código. En esta receta, obtendremos una referencia al objeto LayoutParams para cambiar el margen durante el tiempo de ejecución.
Preparándose
Aquí vamos a configurar un diseño simple con XML y utilizar un objeto LinearLayout.LayoutParams para cambiar los márgenes de una vista durante el tiempo de ejecución.
1.
Cómo hacerlo....
- Abra el archivo activity_main.xml y cambie el diseño de RelativeLayout a LinearLayout. Se verá como sigue:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
- Agregue un TextView e incluya un ID como sigue:
android:id="@+id/textView"
Agregue el botón e incluya un ID como sigue:
android:id="@+id/button"41
www.it-ebooks.info
- Abra MainActivity.java y agregue el siguiente código al método onCreate () para configurar un detector de eventos onClick:
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
((TextView)findViewById( R.id.textView)).setText("Changed at runtime!");
LinearLayout.LayoutParams params = (LinearLayout. LayoutParams)view.getLayoutParams();
params.leftMargin += 5;
}
});
1.Run the program on a device or emulator.
- Ejecute el programa en un dispositivo o emulador.
Cómo funciona...
Cada vista (y por lo tanto ViewGroup) tiene un conjunto de parámetros de diseño asociados con él. En particular, todas las vistas tienen parámetros para informar a su padre de la altura y el ancho deseados. Éstos se definen con los parámetros layout_height y layout_width. Podemos acceder a esta información de diseño desde el código con el método getLayoutParams (). La información de diseño incluye la altura, el ancho, los márgenes y cualquier parámetro específico de la clase. En este ejemplo, movimos el botón en cada clic obteniendo el botón LayoutParams y cambiando el margen.
Optimización de diseños con el Visor de jerarquía
Antes de empezar a optimizar sus diseños, ayuda a entender el proceso de diseño de Android. Inflando un diseño, comienza cuando la actividad entra en exhibición. Se producen tres pasos:
FMedida: Aquí es donde las Vistas determinan su tamaño, comenzando con el padre y trabajando a través de todos los niños. El padre puede tener que llamar a sus hijos varias veces para calcular el tamaño final.
ffLayout: This is where the parent determines the position of its children
FLayout: Aquí es donde el padre determina la posición de sus hijos
ffDraw: This is where the Views are actually rendered
FDraw: Aquí es donde se reproducen realmente las vistas
Este proceso comienza con el padre, que luego itera a través de todos sus hijos. Esos niños pasan por sus hijos. Esto crea el árbol de diseño, con el padre convirtiéndose en el nodo raíz en el árbol
El Visor de Jerarquía es una herramienta incluida con el SDK de Android para inspeccionar diseños. Muestra gráficamente el árbol de diseño junto con los resultados de sincronización para cada vista / nodo. Examinando la disposición del árbol y el tiempo; Usted puede buscar el diseño ineficiente y cuellos de botella. Armado con esta información, usted está en posición de optimizar sus diseños.
Para esta receta, usaremos el Visor de Jerarquía para inspeccionar el diseño de ejemplo dado en la receta Utilizando RelativeLayout.
Preparándose
En la sección Hay más ... de la receta Uso de RelativeLayout, se mostró un ejemplo de LinearLayout para resaltar la diferencia entre los diseños. El comentario se hizo indicando que el LinearLayout requería un diseño anidado. Vamos a crear un nuevo proyecto llamado OptimizingLayouts usando el ejemplo LinearLayout. A continuación, utilizar el Visor de Jerarquía para inspeccionar el diseño. Necesitaremos un dispositivo Android enraizado o el emulador para esta Receta
Jerarchy Viewer sólo se conectará a dispositivos enraizados, como un emulador
Cómo hacerlo...
1.Open theOptimizingLayoutsproject in Android Studio. Run the project on your rooted device (or emulator) and make sure the screen is visible (unlock if needed).
2.Abra el proyecto OptimizingLayouts en Android Studio. Ejecute el proyecto en su dispositivo enraizado (o emulador) y asegúrese de que la pantalla es visible (desbloquear si es necesario).
3.In Android Studio, start the Android Device Monitor by going to the following menu option:Tools|Android|Android Device Monitor.
4.En Android Studio, inicie el Monitor de dispositivo Android en la siguiente opción de menú: Herramientas | Android | Monitor de dispositivos Android.
- En el Monitor de dispositivo Android, cambie a la perspectiva de vista de jerarquía, accediendo a Ventana | Abrir Perspectiva ... se abrirá el siguiente diálogo

Ahora haga clic en el Visor de Jerarquía y en Aceptar.
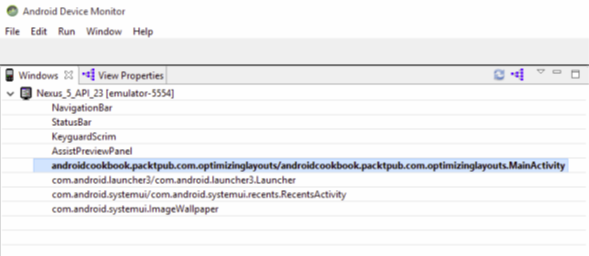
En la sección de Windows de la izquierda está la lista de dispositivos con los procesos en ejecución. Haga clic en el proceso OptimizingLayouts para inspeccionar el diseño.

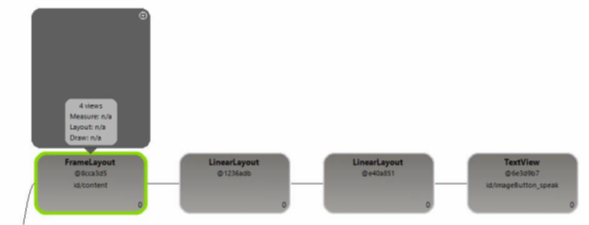
Consulte la representación gráfica de esta actividad en la sección TreeView (en el panel central, que ocupa la mayor parte de la perspectiva de Jerarch Viewer).

Cómo funciona...
La sección Diseño de árbol muestra una jerarquía gráfica de las vistas que comprenden este diseño, junto con los tiempos de diseño. (Desafortunadamente para esta demostración, los tiempos de procesamiento son demasiado rápidos para las referencias visuales de codificación de colores). Lo que es importante para este ejemplo son los LinearLayouts anidados como se muestra anteriormente. (Vale la pena tomar algún tiempo para explorar las otras vistas que conforman este diseño para que pueda ver lo que Android está haciendo para nosotros detrás de las escenas.)
Como ya se mencionó en el ejemplo de RelativeLayout, la solución es rediseñar este diseño utilizando RelativeLayout. Idealmente, queremos un diseño más amplio y más plano, en lugar de diseños profundamente anidados para reducir el número de iteraciones requeridas durante el paso de dimensionamiento. Para los propósitos de la sincronización, esto es obviamente un ejemplo trivial, pero incluso este ejemplo puede tener un impacto. Imagine que el usuario pase por un ListView con miles de elementos basados en este diseño ineficiente. Si experimenta el tartamudeo mientras se desplaza, los pasos de optimización pueden comenzar examinando el diseño en el Visor de Jerarquía.
Hay más...
Lint es otra herramienta incluida con el SDK de Android con el soporte incorporado de Android Studio. De forma predeterminada, ya está utilizando Lint para comprobar su código en busca de problemas como llamadas de API obsoletas, llamadas de API no compatibles para el nivel de API de destino, problemas de seguridad, etc. Para nuestras preocupaciones de optimización del diseño, algunas de las condiciones que Lint comprobará automáticamente incluyen lo siguiente:
ffDeep layouts — the default maximum is 10 levels
FDibujar diseños - el máximo predeterminado es 10 niveles
ffNested weights, which are bad for performance
Pesos fNested, que son malos para el rendimiento
ffUseless parent
Padre malvado
ffUseless leaf
Hoja sin sabor
Si marca la advertencia Lint en Android Studio para esta disposición, verá la siguiente advertencia en el segundo elemento LinearLayout:

Para su diseño. El diseño de ViewStub no se infla hasta que sea necesario, lo que reduce las vistas necesarias para inflar. El diseño se procesará más rápido y utilizará menos memoria. Esta es una gran manera de tener funcionalidad que se utiliza rara vez, como una función de impresión, disponible cuando sea necesario, pero que no ocupa la memoria cuando no es necesario. He aquí un ejemplo de ViewStub:
<ViewStub
android:id="@+id/viewStubPrint"
android:inflatedId="@id/print"
android:layout="@layout/print"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Hay dos maneras de inflar realmente el ViewStub:
ffSet the visibility parameter ofViewStubtoVISIBLE:
((ViewStub) findViewById(R.id.viewStubPrint)). setVisibility(View.VISIBLE);
ffCall theinflate()method on theViewStub:
View view = ((ViewStub) findViewById( R.id.viewStubPrint)).inflate();
Una vez que ViewStub se infla, el ID de ViewStub se eliminará del diseño y se reemplazará con el ID inflado.