Settings Activity
SETTINGS ACTIVITY
David Eraso Gallo
La opciones, preferencias o ajustes de una aplicación android permiten a los usuarios configurar los diferentes parámetros o valores que esta tenga, por ejemplo la frecuencia de sincronización, datos de cuenta, notificaciones, etc., esto permite que el usuario personalice su aplicación para facilitar su uso, por eso es importante crear una configuración de preferencias.
Crear una configuración de preferencias de forma manual es posible pero seria muy tedioso para el desarrollador, por eso Android Studio contiene la opción de crear un un componente llamado Settings Activity, este configuración contiene preferencias por defecto que podemos utilizar y modificar, las mas destacadas son:
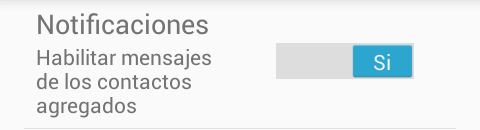
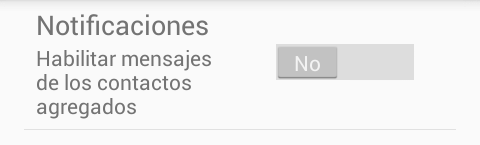
SwitchPreference
Esta preferencia permite al usuario habilitar o deshabilitar alguna opción, sus parámetros básicos de configuración son:


Internamente cada preferencia que se mostrara crea un SharedPreferences según los valores que se ha definido, en este caso del SwitchPreference para obtener su valor desde cualquier activity escribimos lo siguiente: SharedPreferences pref = PreferenceManager.getDefaultSharedPreferences(MainActivity.this);
boolean aux = pref.getBoolean("key",false);
De esta forma obtenemos el valor según la llave que le hemos definido y en caso de no obtener nada, dejamos un valor por defecto.
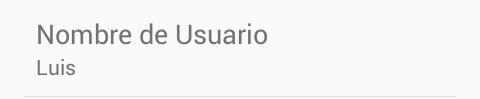
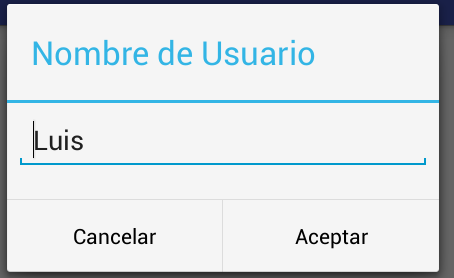
EditTextPreference
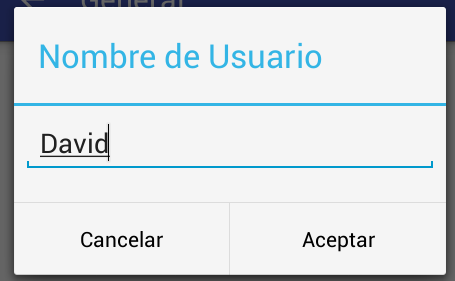
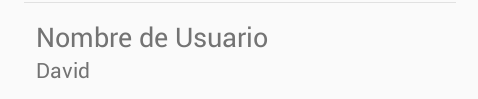
Esta preferencia visualiza un EditText en un Dialog para que el usuario escriba algún texto según la configuración que se halla definido, sus parámetros básicos son:
Y se visualiza de la siguiente manera:




Para obtener su valor desde cualquier activity escribimos lo siguiente:
SharedPreferences pref = PreferenceManager.getDefaultSharedPreferences(MainActivity.this); String s = pref.getString("key", "");
De esta forma obtenemos el valor según la llave que le hemos definido y en caso de no obtener nada, dejamos un valor por defecto.
ListPreference
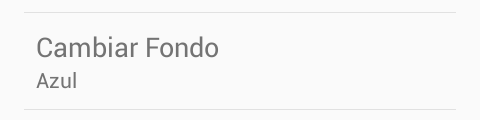
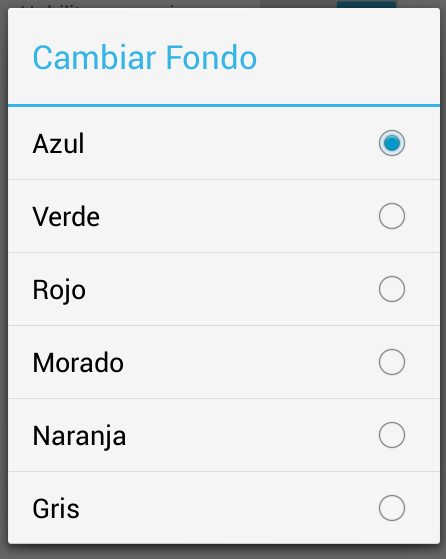
Esta preferencia muestra un ListView de RadioButtons en un Dialog para que el usuario escoja alguna de las opciones que se le presenta, sus parámetros básicos de configuración son:
Y se visualiza de la siguiente manera:



SharedPreferences pref = PreferenceManager.getDefaultSharedPreferences(MainActivity.this);
String s = pref.getString("key", "");
Donde seria el valor que se encuentra en “entryValues”, de esta forma obtenemos el valor según la llave que le hemos definido y en caso de no obtener nada, dejamos un valor por defecto.
MultiSelectListPreference
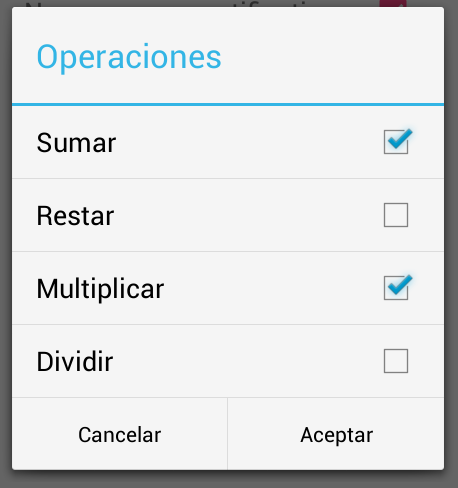
Esta preferencia muestra un ListView de CheckBox en un Dialog, para que el usuario escoja alguna de las opciones que se le presenta, sus parámetros básicos de configuración son:
Los arrays se definen igual como se explica en el ListPrefence. Se visualiza de la siguiente manera:


Para obtener sus valores desde cualquier activity escribimos lo siguiente:
SharedPreferences pref = PreferenceManager.getDefaultSharedPreferences(MainActivity.this);
Set
De esta forma obtenemos el valor según la llave que le hemos definido y en caso de no obtener nada, dejamos un valor por defecto.
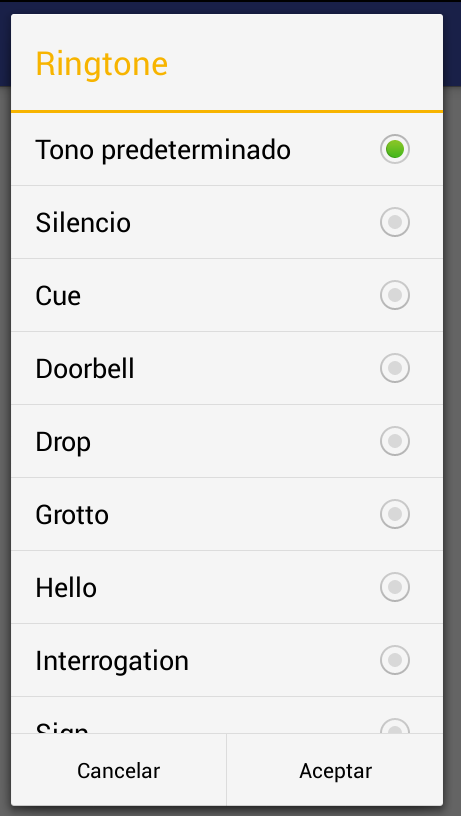
Aparte de las preferencias ya mostradas podemos crear nuestras propias preferencias según las configuraciones que deseamos realizar. También podemos usar otras preferencias como RingtonePreference que permite seleccionar el ringtone para una aplicación o una preferencia de sincronización que permite tomar datos de otras aplicaciones.


Android Studio
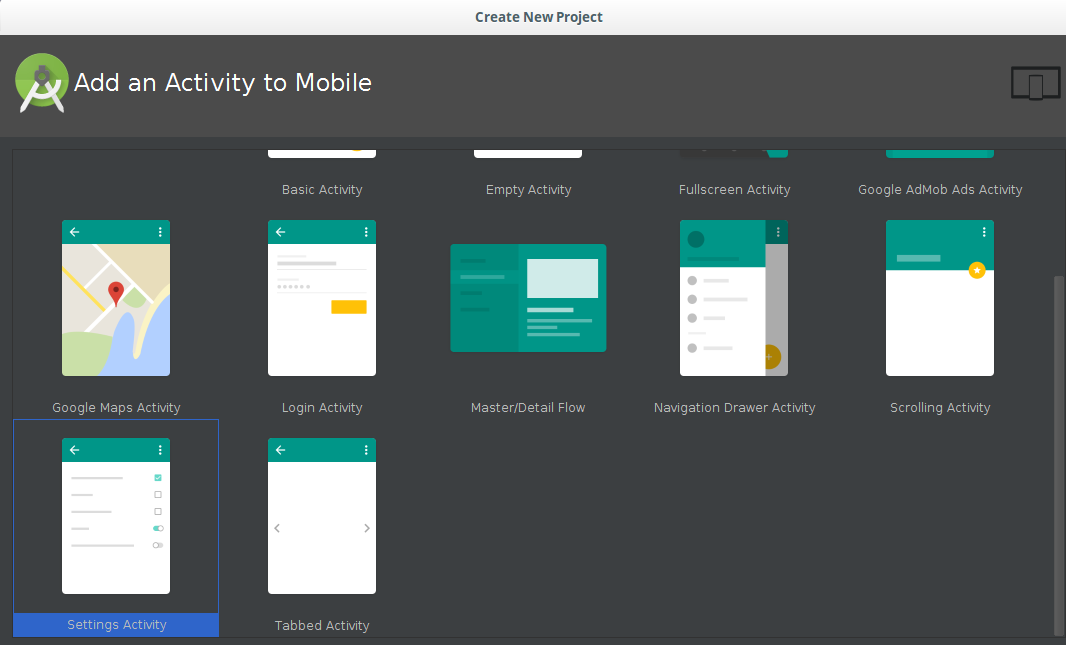
Para crear un Setttings Activity vamos a Android Studio y seleccionamos la opción que se muestra en la imagen:

Damos click en finalizar. Ahora revisamos los archivos que nos crea por defecto Android Studio, primero vemos que se crearon dos activities, uno con el nombre AppCompatPreferenceActivity que hereda de la clase PreferenceActivity, en donde se encuentran los principales métodos de de la actividad como onCreate, onPostCreate, onDestroy, etc. y en el la otra actividad que se llama SettingsActivity que hereda de la anterior clase AppCompatPreferenceActivity y en donde se encuentran los escuchadores y la creación de los fragments que usa este activity.

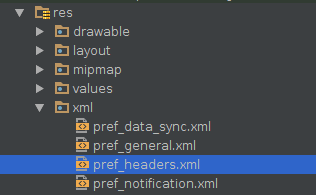
Aparte de esto en la carpeta “res” nos crea una carpeta de nombre “xml” donde se encuentran todas las interfaces nesesarias para el Settings Activity.

En primer archivo que nos crea es el preference-headers en donde esta creado el menu principal del Settings activity.

Los demás archivos son las configuraciones que tiene cada uno de estos menús. Todos los anteriores archivos son modificables y se pueden adecuar a nuestras necesidades. Para en ejemplo solo vamos a editar el archivo pref_general.xml y realizar un programa sencillo donde se visualice el uso del SettingsActivity.Primero vamos al archivo pref_general.xml y editamos el SwitchPreference, con el siguiente código en donde solo se le cambio el nombre a nuestras preferencias:
Ahora seleccionamos al EditTextPreference, en donde cambiamos los nombres nesesarios y añadimos una dependencia del anterior witget SwitchPreference.
Ahora vamos al ListPreference, cambiamos los nombre nesesarios y vamos a la carpeta values/strings.xml y agregamos las siguientes lineas de codigo. El primer array hace referencia a los valores que se muestran en la interfaz y en el segundo array son los valores que se obtendran desde el codigo:
```
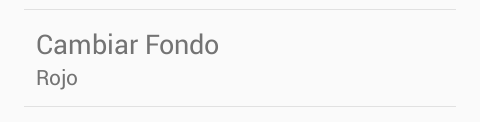
Y al final el ListPreference nos debe quedar asi:
android:defaultValue="1"
android:entries="@array/colores"
android:entryValues="@array/valores"
android:key="example_list"
android:negativeButtonText="@null"
android:positiveButtonText="@null"
android:title="Cambiar Color" />
Ahora creamos una Actividad “MainActivity” y configuramos su interfaz en donde el “LinearLayout” tendra su ID, un TextView y un Button para un basico funcionamiento:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:id="@+id/rl1"
android:orientation="vertical"
tools:context="com.example.root.settings.MainActivity"
android:gravity="center">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textAlignment="center"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Opciones"
android:onClick="opciones"/>
</LinearLayout>
Configuramos el archivo “AndroidManifiest.xml” para que la primera Actividad se ejecute sea MainActivity:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.root.settings">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SettingsActivity"></activity>
</application>
</manifest>
Ahora vamos y MainActivity y copiamos el siguiente codigo, lo que hace es obtener los valores de las configuraciones como se muestra en la primera parte del capitulo y ejecutar unas acciones según sus valores:
public class MainActivity extends AppCompatActivity {
TextView tv1;
LinearLayout rl1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1 = (TextView) findViewById(R.id.tv1);
rl1 = (LinearLayout) findViewById(R.id.rl1);
SharedPreferences pref = PreferenceManager.getDefaultSharedPreferences(MainActivity.this);
if(pref.getBoolean("example_switch", true)){
tv1.setText("Nombre: " + pref.getString("example_text", "David Eraso"));
}
String s = (pref.getString("example_list", "1"));
if(s.equals("1")){
rl1.setBackgroundColor(Color.BLUE);
}
else if (s.equals("2")) {
rl1.setBackgroundColor(Color.RED);
}
else if (s.equals("3")) {
rl1.setBackgroundColor(Color.YELLOW);
}
}
public void opciones(View v){
Intent i = new Intent(this,SettingsActivity.class);
startActivity(i);
}
}
Por ultimo vamos a SettingsActivity y copiamos este codigo en la parte final de la clase para que funcione la fecha atrás del SettingsActivity:
```@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
startActivity(new Intent(this, MainActivity.class));
return true;
}
return super.onOptionsItemSelected(item);
}
Al final el programa nos permite cambiar un TextView en la aplicación y cambiar el color de fondo:

