Uso de la pantalla táctil y los sensores
En este capítulo, cubriremos los siguientes temas:
●Escuchar eventos de clic y de larga duración
●Reconocimiento de golpecitos y otros gestos comunes
●Pinch-to-zoom con gestos multi-touch
●Deslizar para actualizar
●Lista de sensores disponibles: una introducción al Android Sensor Framework
●Lectura de datos de sensores - utilizando los eventos Android Sensor Framework
●Lectura de la orientación del dispositivo
Introducción
En la actualidad, los dispositivos móviles están llenos de sensores. Esto incentiva la interacción con el usuario, con el que se puede conocer todo acerca del dispositivo móvil, por ejemplo: la rotación, inclinación, sacudir, etc. Con referencia a la pantalla táctil ofrece simples métodos como un clic a gestos o multi-touch.
Este libro desea ofrecer una guía rápida para saber todo sobre las aplicaciones, indicando el código que necesita y las recomendaciones que se realizan para el diseño. Seguidamente indicaremos una lista de los sensores disponibles, con su respectiva comprobación. Finalizamos el capítulo con la demostración de la orientación del dispositivo.
Escuchar eventos de clic y de larga duración
Las aplicaciones reconocen y dan respuesta a eventos básicos como clic y pulsaciones prolongadas. Usa de manera basica el atributo XML onClick, para avanzados se requiere de la configuración a través del código. Android cuenta con una interfaz de escucha de eventos, con el fin de recibir una notificación única cuando se producen acciones, a continuación se explica algunos eventos:
●OnClick (): Se llama cuando se pulsa una vista
●OnLongClick (): Se llama cuando la vista está presionada
●OnFocusChange (): Se llama cuando el usuario navega hacia o desde la vista
●OnKey (): Se llama cuando se pulsa o libera una tecla de hardware
●OnTouch (): Se llama cuando se produce un evento táctil
Seguidamente se demostrará la respuesta al evento de clic, así como al evento de larga duración.
Preparación
Se crea un nuevo proyecto en Android Studio y lo llamaremos: PressEvents. Seguidamente se utiliza las opciones predeterminadas de Teléfono y Tableta y seleccione Actividad vacía cuando solicite el Tipo de actividad.
Cómo hacerlo
Para realizar las configuraciones necesarias para recibir eventos básicos de vista es muy simple. En primer lugar crearemos una vista, utilizaremos un botón para nuestro ejemplo, continuando con el proceso estableceremos el Listener de eventos en el método de onCreare() de la actividad.
Pasos
1.Abrir un activity_main.xml y reemplazar el TextView existente en el siguiente botón:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
2.Ahora entraremos a MainActivity.java y se agrega el siguiente codigo al método onCreate() existente:
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Click",Toast.LENGTH_SHORT).show();}
});
button.setOnLongClickListener(new View.OnLongClickListener() {
public boolean onLongClick(View v) {
Toast.makeText(MainActivity.this,"Long Press",Toast.LENGTH_SHORT).show();
return true;}
});
3.Finalmente ejecutaremos la aplicación en el emulador o dispositivo y realizamos un clic normal y una pulsación prolongadamente.

Cómo funciona
La mayoría de ejemplos que se utilizan en este libro, se configura el listener onClick en XML con el siguiente atributo:
android: onClick=” ”
Observamos que la llamada del método XML onClick requiere la misma forma en la devolución de llamada setOnClickListener .onClick():
Public void onClick (Ver v) { }
Esto se debe a las configuraciones automáticas de la devolución de llamada cuando se usa el atributo XML onClick. Se puede tener múltiples oyentes en una única vista. Como punto final hay que tener en cuenta el método onLongClick () retorna un booleano, esto indica que el evento ha sido manejado
Hay más
El botón se usa para indicar dónde un usuario debe "presionar", existen dos maneras de uso para este evento y es setOnClickListener () o setOnLongClickListener () con cualquier View, incluso un TextView.
Se puede usar la función de autocompletar de Android Studio. Comience escribiendo el siguiente comando:
Button.setOn continuando, presione Ctrl + Barra de Espacio para ver la lista.
Reconocimiento de golpecitos y otros gestos comunes
Los gestos requieren de dos pasos para el proceso:
1.Reúna los datos del movimiento: comienza cuando el usuario toca la pantalla, activa la devolución onTouchEvent () con los datos de movimiento enviados en un objeto MotionEvent.
2.Analizar los datos para determinar si coincide con un gesto conocido: analizar los datos, más fácil con la clase GestureDetector, que detecta los siguientes gestos:
●OnTouchEvent ()
●OnDown()
●OnFling ()
●OnLongPress ()
●OnScroll ()
●OnShowPress ()
●OnDoubleTap ()
●OnDoubleTapEvent ()
●OnSingleTapConfirmed ()
Finalmente podremos observar el GestureDetector.SimpleOnGestureListener para reconocer los gestos de toque y doble toque.
Preparándose
Crearemos un nuevo proyecto en Android Studio se llamara: CommonGestureDetector. Utilixando nuevamente opciones predeterminadas de Teléfono y Tableta y seleccione Actividad vacía cuando se le solicite el Tipo de actividad.
Cómo hacerlo
Seguidamente se utilizara la actividad en sí para detectar gestos, por lo cual no es necesario agregar ninguna vista al diseño. Abra MainActivity.java y siga estos pasos:
1.Agregue la siguiente variable:
Private GestureDetectorCompat mGestureDetector;
2.Agregue la siguiente clase GestureListener dentro de la clase MainActivity:
private classGestureListener extends
GestureDetector.SimpleOnGestureListener {
@Override
public booleanonSingleTapConfirmed(MotionEvent e) {
Toast.makeText(MainActivity.this,"onSingleTapConfirmed",Toast.LENGTH_SHORT).show();
return super.onSingleTapConfirmed(e); }
@Override
public booleanonDoubleTap(MotionEvent e) {
Toast.makeText(MainActivity.this, "onDoubleTap",Toast.LENGTH_SHORT).show();
return super.onDoubleTap(e); }
}
3.Anule el onTouchEvent () de la siguiente manera:
public booleanonTouchEvent(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
4.Por último, agregue la siguiente línea de código a onCreate ():
public booleanonTouchEvent(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
5.Ejecute esta aplicación en un dispositivo o emulador.


Cómo funciona
Para la utilización de GestureDetectorCompat, que definiremos que es una Biblioteca de Soporte, en dispositivos en los que su ejecución Android 1.6 y versiones posteriores. Continuando con la detección de gestos es un proceso de dos pasos. Para iniciar con el movimiento, gesto, dato, se rastreará el movimiento con el evento táctil.
Cada vez que se llama al onTouchEvent (), compartimos esta información con El GestureDetector continuando con el manejo del segundo paso, analizando los datos. Una vez que se ha detectado un gesto, se realiza la devolución apropiada. En este caso observaremos el manejo de gestos simples como los dobles.
Pinch-to-zoom con gestos multi-touch
Anteriormente se utiliza SimpleOnGestureListener para proporcionar detección de gestos sencillos de un solo dedo. En este caso demostraremos multitáctil con el gesto común de zoom usando la clase SimpleOnScaleGestureListener.
La siguiente captura de pantalla muestra el icono ampliado con la aplicación creada:

La siguiente captura de pantalla muestra el icono ampliado:

Preparándose
Nos disponemos a crear un nuevo proyecto en Android Studio, lo llamaremos: MultiTouchZoom. Siguiendo las opciones predeterminadas de Teléfono y Tableta y seleccione Actividad vacía cuando se le solicite el Tipo de actividad.
Cómo hacerlo
Iniciando la indicación visual del pinch-to-zoom, utilizaremos un ImageView con el Icono de la aplicación. Abra activity_main.xml y siga estos pasos:
1.Reemplace el TextView existente con el siguiente ImageView:
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
2.Ahora abra MainActivity.java y añada las siguientes variables globales a la clase:
privateScaleGestureDetector mScaleGestureDetector;
private floatmScaleFactor = 1.0f;
privateImageView mImageView;
3.Anule el método onTouchEvent () de la siguiente manera:
public booleanonTouchEvent(MotionEvent motionEvent) {
mScaleGestureDetector.onTouchEvent(motionEvent);
return true; }
4.Agregue la siguiente clase ScaleListener a la clase MainActivity:
private classScaleListener extends ScaleGestureDetector. SimpleOnScaleGestureListener {
@Override
public booleanonScale(ScaleGestureDetector scaleGestureDetector) {
mScaleFactor *= scaleGestureDetector.getScaleFactor();
mScaleFactor = Math.max(0.1f,
Math.min(mScaleFactor, 10.0f));
mImageView.setScaleX(mScaleFactor);
mImageView.setScaleY(mScaleFactor);
return true; }
}
5.Agregue el código siguiente al método onCreate () existente:
mImageView=(ImageView)findViewById(R.id.imageView);
mScaleGestureDetector = new ScaleGestureDetector(this, new ScaleListener());
6.Para experimentar con la funcionalidad pinch-to-zoom, ejecute la aplicación en un dispositivo con una pantalla táctil.

Cómo funciona
El ScaleGestureDetector, su funcion basica es el analisis de los datos gestuales, dando a conocer el factor de escala final a través de la devolución onScale (). Como resultado consideramos el factor de escala real llamando a getScaleFactor () en ScaleGestureDetector. Continuando con el funcionamiento utilizamos un ImageView con el icono de la aplicación para proporcionar una representación visual de la escala mediante el ajuste de la escala ImageView con el factor de escala devuelto desde ScaleGestureDetector. Para evitar que la escala se haga demasiado grande o demasiado pequeña, agregamos la siguiente comprobación:
mScaleFactor = Math.max(0.1f, Math.min(mScaleFactor, 10.0f));
Deslizar para actualizar
El despliegue de una lista para indicar una actualización manual se conoce como el gesto Desplazar. Es una característica tan común que esta funcionalidad se ha encapsulado en un solo widget llamado SwipeRefreshLayout. Se hará la demostración de utilizar el widget para agregar la función Actualizar con un ListView. La siguiente captura de pantalla muestra la actualización en acción:

Preparándose
Nuevamente creamos un nuevo proyecto en Android Studio, llamado: SwipeToRefresh. Utilice las opciones predeterminadas de Teléfono y Tableta y seleccione Actividad vacía cuando se le solicite el Tipo de actividad.
Cómo hacerlo
Inicialmente, necesitamos agregar el widget SwipeRefreshLayout y ListView al layout de la actividad, entonces implementaremos el refresh en el código java. Estos son los pasos detallados:
1.Abra activity_main.xml y reemplace el <TextView> existente con el seguimiento:
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeRefresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
2.Ahora abra MainActivity.java y añada las siguientes variables globales a la clase:
SwipeRefreshLayout mSwipeRefreshLayout;
ListView mListView;
List mArrayList = new ArrayList<>();
private intmRefreshCount=0;
3.Agregue el siguiente método para manejar la actualización:
private voidrefreshList() {
mRefreshCount++;
mArrayList.add("Refresh: " + mRefreshCount);
ListAdapter countryAdapter = new ArrayAdapter<String>(
this, android.R.layout.simple_list_item_1,
mArrayList);
mListView.setAdapter(countryAdapter);
mSwipeRefreshLayout.setRefreshing(false); }
4.Agregue el código siguiente al método onCreate () existente:
mSwipeRefreshLayout = (SwipeRefreshLayout)findViewById(
R.id.swipeRefresh);
mSwipeRefreshLayout.setOnRefreshListener(
new SwipeRefreshLayout.OnRefreshListener() {
@Override
public voidonRefresh() {
refreshList();}
});
mListView = (ListView)findViewById(android.R.id.list);
finalString[] countries = new String[]{"China", "France","Germany", "India", "Russia", "United Kingdom","United States"};
mArrayList = new ArrayList<String>(
Arrays.asList(countries));
ListAdapter countryAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mArrayList);
mListView.setAdapter(countryAdapter);
5.Ejecute la aplicación en un dispositivo o emulador.


Cómo funciona
Encontramos que es similar a la agregación de elementos al ListView cada vez que se llama al método refresh. Los pasos principales para implementar son:
1.Agregue el widget SwipeRefreshLayout.
2.Incluya el ListView dentro de SwipeRefreshLayout.
3.Agregue OnRefreshListener para llamar a su método de actualización.
4.Llame a setRefreshing (false) después de completar su actualización.
Finalmente observamos que El widget hace que agregar Swipe-to-Refresh sea muy fácil!
Hay más
Actualmente se reconoce el gesto Swipe-to-Refresh es una característica común de aplicaciones, siendo así una buena práctica incluir un elemento de menú. Aquí hay un fragmento de XML para el diseño del menú:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_refresh"android:showAsAction="never"
android:title="@string/menu_refresh"/>
</menu>
Indicando la devolución onOptionsItemSelected (). Se actualiza desde el evento de elemento de menú, deseando notificar SwipeRefreshLayout para que pueda refrescar la interfaz de usuario. Con el siguiente codigo indicamos a SwipeRefreshLayout que una actualización está iniciando:
SwipeRefreshLayout.setRefreshing(true);
INTRODUCCIÓN AL MARCO DE SENSORES DE ANDROID
Los sensores son los dispositivos de entrada más novedosos que incorpora Android y con ellos podremos implementar formas atractivas de interacción con el usuario.
Android ofrece soporte para sensores de hardware entre estos están las siguientes clases e interfaces:
●SensorManager
●Sensor
●SensorEventListener
●SensorEvent
Si su aplicación utiliza sensores, puede poseer cualquiera de las siguientes dos opciones:
●Specify the sensor in the Android Manifest
●Check for the sensor at runtime
Para que su aplicación utilice un sensor, agregale la declaración <uses-feature> en el Android Manifest por ejemplo:
<uses-feature android:name="android.hardware.sensor.compass"android:required="true"/>
Si desea que su aplicación utilice la brújula, pero no requiere que funcione, debe establecer Android: required = "false"de lo contrario la aplicación no estará disponible en la Google Play.
Los sensores se agrupan en tres categorías:
●Sensores de movimiento
●Sensores ambientales
●Sensores de posición
Tipos de Sensores soportados en la plataforma Android:
| SENSORES | DETECTAN | USO |
|---|---|---|
| TYPE_ACCELEROMETER | Detección de movimiento incluyendo gravedad | Se utiliza para determinar shake, tilt,etc. |
| TYPE_AMBIENT_TEMPERATURE | Mide la habitación ambiente temperatura | Se utiliza para determinar las temperatura |
| TYPE_GRAVITY | Mide la fuerza de la gravedad en los tres ejes | Utilizado para la detección de movimiento |
| TYPE_GYROSCOPE | Mide la rotación en los tres ejes | Se utiliza para determinar giro en giro. |
| TYPE_LIGHT | Mide el nivel de luz | Se utiliza para configurar la pantalla brillo |
| TYPE_LINEAR_ACCELERATION | Detección de movimiento excluyendo gravedad | Se utiliza para determinar la aceleración |
| TYPE_MAGNETIC_FIELD | Mide el campo geomagnético | Se utiliza para crear una brújula o determinar el cojinete |
| TYPE_PRESSURE | Asegura la presión del aire | Utilizado para barómetro |
| TYPE_PROXIMITY | Mide el objeto relativo a lapantalla | Se utiliza para determinar si el Dispositivo se mantiene en contra de la durante una llamada telefónica |
| TYPE_RELATIVE_HUMIDITY | Mide la humedad relativa | Se utiliza para determinar el punto de rocío y humedad |
| TYPE_ROTATION_VECTOR | Mide la orientación del dispositivo | Se utiliza para detectar movimiento y rotación |
Existen dos sensores adicionales TYPE_ORIENTATION y TYPE_TEMPERATURE los cuales han sido reemplazados por nuevos sensores.
Actividad:
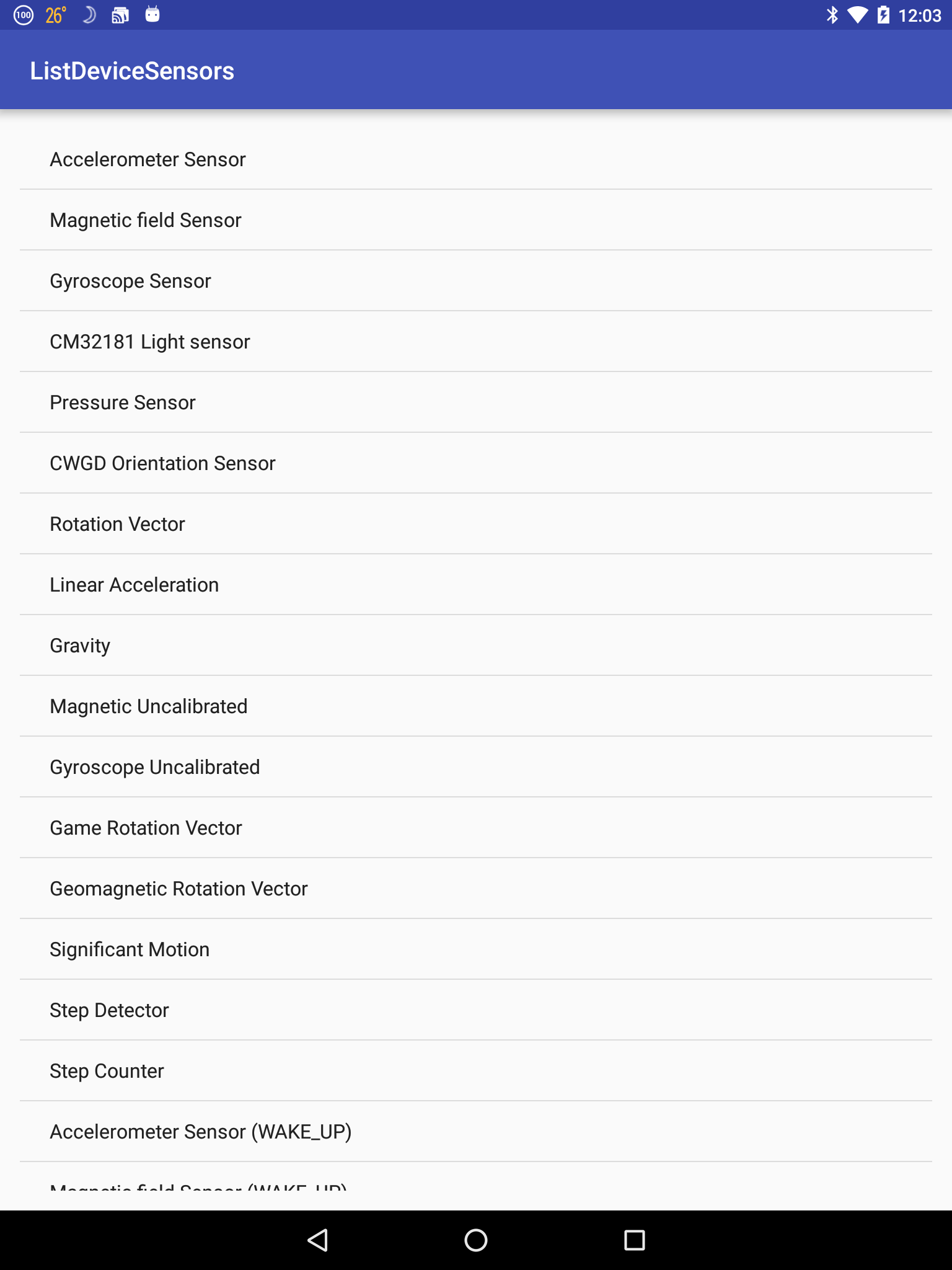
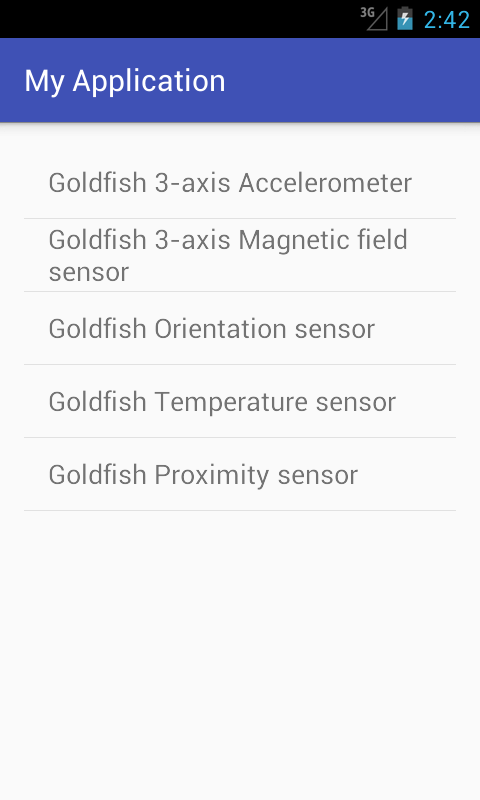
Para esta actividad haremos la demostración de recuperación de una lista de sensores disponibles observen la siguiente imagen: Empezemos
Cree un nuevo proyecto en Android Studio y asígnele el nombre ListDeviceSensors. Para realizar la comprobación de esta actividad puedes hacer uso de tu teléfono celular, tablet o emulador desde su computadora.
Empezemos
Cree un nuevo proyecto en Android Studio y asígnele el nombre ListDeviceSensors. Para realizar la comprobación de esta actividad puedes hacer uso de tu teléfono celular, tablet o emulador desde su computadora.
En primer lugar, consultaremos la lista de sensores disponibles, luego mostraremos los resultados en un ListView.
A continuación siga los pasos detallados a seguir:
1.Nos dirigimos al archivo activity_main.xml y reemplazamos el <TextView> que se genera automáticamente al crear el proyecto por el siguiente método:
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
2.Ahora nos dirigimos abrie el MainActivity.java agregaremos las siguientes líneas de código al método onCreate() que ya existe:
ListViewlistView= (ListView)findViewById(R.id.list);
ListsensorList=newArrayList<String>();
List<Sensor>sensors= ((SensorManager) getSystemService(
Context.SENSOR_SERVICE)).getSensorList(Sensor.TYPE_ALL);
for(Sensor sensor :sensors) {
sensorList.add(sensor.getName()); }
ListAdaptersensorAdapter=newArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,sensorList);
listView.setAdapter(sensorAdapter);}
3.Ahora comprobaremos la aplicación en nuestro dispositivo o emulador:


Como se hace: La siguiente línea de código es responsable de obtener la lista de sensores disponibles:
List<Sensor>sensors= ((SensorManager) getSystemService Context.SENSOR_SERVICE)).getSensorList(Sensor.TYPE_ALL).
Ahora podemos observar que recuperamos una lista de objetos Sensor. En este ejemplo sólo obtenemos el nombre del sensor para mostrar enel ListView, pero existen otras propiedades disponibles como la sección para una lista completa.
Además podemos observar en la imagen que un dispositivo puede tener múltiples sensores del mismo tipo si está buscando un sensor en específico, puede llamarlo con uno de las Constantes de la tabla que se muestra anteriormente.
Para este caso, veremos el sensores del acelerómetro disponibles llamando el siguiente método:List<Sensor>sensors = sensorManager.getSensorList(Sensor.TYPE_ACCELEROMETER);
Si no estámos buscando una lista de sensores, pero necesitamos trabajar con un sensor específico, podemos comprobar si hay un sensor predeterminado usando este código:
if(sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER) !=
null){
//Sensor is available - do something here
LECTURA DE DATOS DE SENSORES - MEDIANTE EL USO DE ANDROID EVENTOS SENSOR FRAMEWORK
Ahora veremos cómo se leen los datos del sensor usando el (SensorEventListener) El SensorEventListener tiene dos llamadas:
1.onSensorChanged ()
2.onAccuracyChanged ()
Cuando el sensor tiene nuevos datos para informar, llama al onSensorChanged () con un objeto (SensorEvent).
Actividad:
En esta actividad demostraremos la lectura del sensor de luz, pero ya que todos los sensores utilizan el mismo marco, es muy fácil adaptar este ejemplo a cualquiera de los otros Sensores.
Empecemos:
Cree un nuevo proyecto en Android Studio y asigne le el nombre de ReadingSensorData.En primer lugar Vamos a agregar un TextView al diseño de la actividad para mostrar los datos del sensor,(SensorEventListener) al código java. Utilizaremos el método (onResume () y onPause () para iniciar y detener nuestro Listener de eventos, nos dirigimos al archivo activity_main.xml y haga lo siguientes:
1.Modifique el <TextView> existente de la siguiente manera:
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="0"/>
2.Ahora nos dirigimos abrie el MainActivity.java agregaremos las siguientes líneas de código al método onCreate() que ya existe:
privateSensorManagermSensorManager;
privateSensormSensor;
privateTextViewmTextView;
3.Agregue la clase SensorListener a la clase MainActivity de la siguiente manera:
privateSensorEventListenermSensorListener=new
SensorEventListener() {
@Override
public voidonSensorChanged(SensorEvent event) {
mTextView.setText(String.valueOf(event.values[0]));
}
@Override
public voidonAccuracyChanged(Sensor sensor,int
accuracy) {//Nothing to do} };
4.Registramos y anularemos el registro de los eventos del sensor en onResume () y onPause () dela siguiente manera:
@Override
protected voidonResume() {
super.onResume();
mSensorManager.registerListener(mSensorListener, mSensor, SensorManager.SENSOR_DELAY_NORMAL);}
@Override
protected voidonPause() {
super.onPause();
mSensorManager.unregisterListener(mSensorListener);}
5.Ahora agregamos el siguiente código al onCreate ():
mTextView = (TextView)findViewById(R.id.textView);
mSensorManager = (SensorManager)
getSystemService(Context.SENSOR_SERVICE);
mSensor = mSensorManager.getDefaultSensor(
Sensor.TYPE_LIGHT);
6.Ahora comprobaremos la aplicación en nuestro dispositivo o emulador para ver los datos sensor de luz:

Como se hace: El uso de Android Sensor Framework comienza con la obtención del sensor, que hacemos en OnCreate () es aquí donde llamamos a getDefaultSensor (), solicitando TYPE_LIGHT, y por consiguiente registramos el listener en onResume () y d esta manera se anula el registro nuevamente en onPause () para reducir el consumo de la batería. En nuestro objeto mSensorListener al momento de llamar a registerListener ()sólo estamos buscando los datos del sensor, que se envía en el onSensorChanged ()al llamarlo de vuelta. Cuando el sensor cambia, actualizamos el TextView con los datos del sensor.
Ahora que has trabajado con un sensor, sabes cómo trabajar con todos los sensores, ya que todos utilizan el mismo marco. Por supuesto, lo que hagas con los datos variará mucho, dependiendo del tipo de datos que está leyendo. Los sensores de Ambiente, como se muestra aquí, se devuelven pero los sensores de posición y movimiento también pueden devolver elementos adicionales indicados.
SENSORES DE ENTORNO
Android soporta los siguientes cuatro sensores de entorno:
1.Humedad
2.Luz
3.Presión
4.Temperatura
Sensores ambientales:
son generalmente más fáciles de trabajar, ya que los datos devueltos son elementos únicos y normalmente no requieren calibración o filtrado.
En esta demostración utilizaremos el sensor de luz para ya que la mayoría de los dispositivos incluyen un sensor de luz para controlar el brillo de la pantalla.
Los sensores de posición incluyen:
●Campo geomagnético
●Proximidad
Los siguientes tipos de sensores utilizan el campo geomagnético:
1.TYPE_GAME_ROTATION_VECTOR
2.TYPE_GEOMAGNETIC_ROTATION_VECTOR
3.TYPE_MAGNETIC_FIELD
4.TYPE_MAGNETIC_FIELD_UNCALIBRATED
Los siguientes sensores devuelven tres valores en el evento onSensorChanged (), excepto para el TYPE_MAGNETIC_FIELD_UNCALIBRATED, que envía seis valores.
Un tercer sensor es elsensor de orientación, ha sido obsoleto, y ahora se recomienda Use getRotation () y getRotationMatrix () para calcular los cambios de orientación.
Sensores de movimiento:
Los sensores de movimiento incluyen:
●Acelerómetro
●Giroscopio
●Gravedad
●Aceleración inicial
●Vector de rotación
Estos incluyen los siguientes tipos de sensores:
1.TYPE_ACCELEROMETE
2.TYPE_GRAVITY
3.TYPE_GYROSCOPE
4.TYPE_GYROSCOPE_UNCALIBRATED
5.TYPE_LINEAR_ACCELERATION
6.TYPE_ROTATION_VECTOR
7.TYPE_SIGNIFICANT_MOTION
8.TYPE_STEP_COUNTER
9.TYPE_STEP_DETECTOR
Estos sensores también incluyen tres elementos de datos excepto de los tres últimos. Los TYPE_SIGNIFICANT_MOTION y TYPE_STEP_DETECTOR indican un evento, mientras que el TYPE_STEP_COUNTER devuelve el número de pasos desde el último arranque (mientras que el sensor se encuentre activo).
ORIENTACIÓN DE UN DISPOSITIVO
Aunque el marco de Android cargará automáticamente un nuevo recurso (como el diseño) en los cambios de orientación se puede desactivar este comportamiento Si deseamos ser notificado del cambio de la orientación en vez de Android que la maneja automáticamente, debemos agregar el siguiente atributo a la actividad en el manifiesto de Android:
Android: configChanges = "keyboardHidden orientation screenSize"
Cuando se produzca cualquiera de los siguientes cambios de configuración, el sistema le notificará con el parámetro OnConfigurationChanged () en lugar de manejar lo automáticamente:
1.keyboardHidden
2.orientation
3.screenSize
La linea de codigo onConfigurationChanged () es la siguiente: onConfigurationChanged (Configuration newConfig)
Actividad:
En esta actividad demostraremos cómo determinar la orientación actual del dispositivo.
Empecemos:
Cree un nuevo proyecto en Android Studio y asigne le el nombre de GetDeviceOrientation.
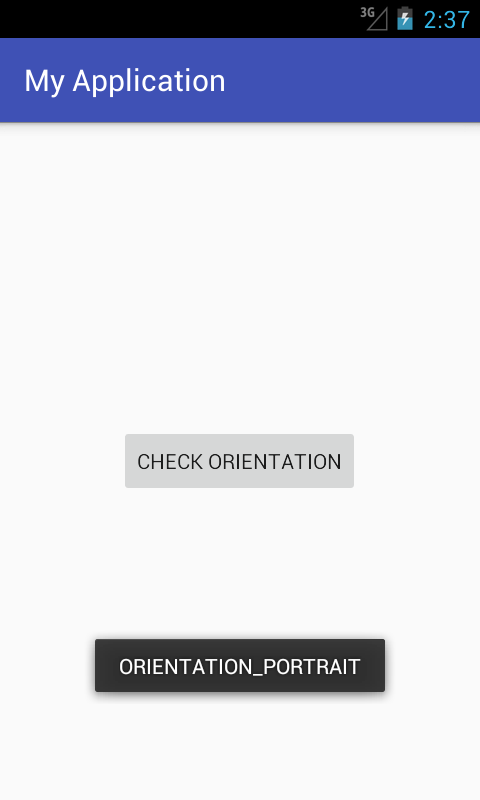
En primer lugar agregaremos un botón al diseño para comprobar la orientación que se a pedido. Abrimos Activity_main.xml y hacemos lo siguiente:
1.Reemplazamos el TextView existente con el siguiente Botón:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Check Orientation"
android:id="@+id/button"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:onClick="checkOrientation"/>
2.Ahora Agregamos el siguiente método para manejar el clic del botón:
public voidcheckOrientation(View view){
int orientation = getResources().getConfiguration().orientation;
switch (orientation) {
case Configuration.ORIENTATION_LANDSCAPE:
Toast.makeText(MainActivity.this,"ORIENTATION_LANDSCAPE",Toast.LENGTH_SHORT).show();
break;
case Configuration.ORIENTATION_PORTRAIT:
Toast.makeText(MainActivity.this,"ORIENTATION_PORTRAIT",Toast.LENGTH_SHORT).show();
break;
case Configuration.ORIENTATION_UNDEFINED:
Toast.makeText(MainActivity.this,"ORIENTATION_UNDEFINED",Toast.LENGTH_SHORT).show();
break; }
}
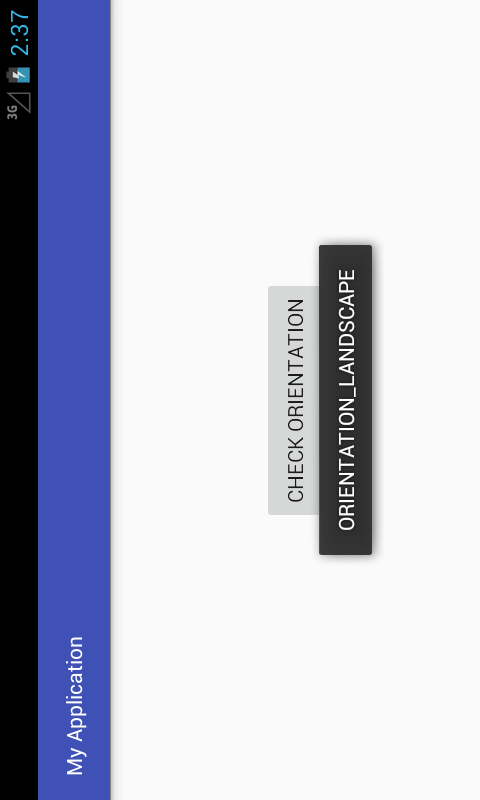
3.Ahora ejecutemos la aplicación en un dispositivo o emulador. Utilizamos Ctrl + F11 para girar el emulador.



Cómo funciona:
Todo lo que necesitamos hacer para obtener la orientación actual es llamar a esta línea de código: GetResources (). GetConfiguration ()y La orientación se devuelve como un int, que se compara con uno de los tres posibles valores, Como se ha demostrado. Además la Obtención de la rotación actual del dispositivo es otro escenario en el que se puede necesitar conocer la orientación actual , cuando se trabaja con Datos de la cámara-imágenes y / o videos, a menudo, la imagen puede girarse de acuerdo con el dispositivo o para compensar la orientación actual.
En este escenario existe otra opción disponible para obtener la rotación:
introtation =getWindowManager().getDefaultDisplay().getRotation();
En la línea de código anterior, la rotación será uno de los siguientes valores:
●Surface.ROTATION_0
●Surface.ROTATION_90
●Surface.ROTATION_180
●Surface.ROTATION_270
El valor de rotación será de su orientación normal. Por ejemplo, cuando utilizamos una tabla con una orientación normal del paisaje, si se toma una fotografía la orientación vertical su valor será ROTATION_90 o ROTATION_270.