Navigation drawer Activity
Autor: Daniel Delgado Mora
Para utilizar un Navigation Drawer Activity realizamos los siguientes pasos:
PASO 1: Creamos un nuevo proyecto que en este caso se llamará Navigation_Drawer_Udenar y hacemos clic en Next.
PASO 2: Seleccionamos los dispositivos y la versión de Android en donde va a funcionar nuestra aplicación, En este caso será en Phone and Tablet con Android 4.0 o superior y hacemos clic en Next.
PASO 3: Seleccionamos el Activity con el cual vamos a trabajar, para este tutorial utilizaremos Navigation Drawer Activity
PASO 4: Hacemos clic en Next y por ultimo en la siguiente ventana dejamos todo por defecto y hacemos clic en Finish
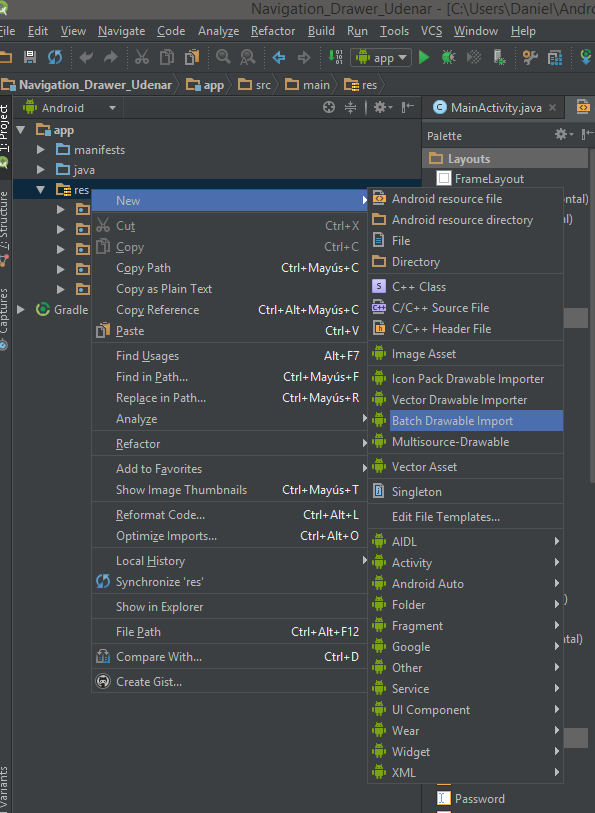
PASO 5: Cuando nuestro proyecto ya este creado debemos tener previamente una imagenes las cuales utilizaremos en el Navigation Drawer, luego estas imagenes las importamos utilizando el plugin Android Drawable Importer, si no lo tenemos debemos ir hacia SDK Manager luego plugins, buscarlo en los repositorios e instalarlo. Cuando el pluginya este instalado al dar clic derecho sobre la carpeta res, luego add, nos debe aparece la opcion Batch Drawable Import y le damos clic.

PASO 6: En la ventana que se nos despliega hacemos clic en el simbolo +.
PASO 7: Seleccionamos la imagen que deseamos exportar en este caso bannerudenar1.jpg.
PASO 8: En la siguiente ventana seleccionamos en el campo Source-Resolution seleccionamos la resulucion en este caso sera XXXHDPI y tambien seleccionamos todos los checbox del Target-Resolution y hacemos clic en OK.
Hacemos los pasos 6,7 y 8 para todas la imagenes que querramos importar.
PASO 9: Luego de haber importado las imagenes que utilizasermos, que en este caso serán dos, hacemos clic en OK.
PASO 8: Por ultimo en la carpeta drawable encontraremos dos carpetas mas cada uno con el nombre de la imagen que importamos anteriormente respectivamente y dentro de estas encontramos las imagenes con los diferentes tamaños.
PASO 9 Luego de ya tener imporadas nuestra imagenes nos dirigimos al archivo nav_header_main.xml que se encuentra en la carpeta layout.En este archivo se modifica la cabecera del Navigation Drawer Activity. En este caso cambiaremos las imagenes que vienen por defecto y colocamos las que importamos. Una la pondremos en el LinearLayout en la opción de andoid:background y la otra en ImageView en la opción de android:src. Tambien podemos cambiar el texto que viene por defecto en los dos TextView, en este caso en uno pondremos Universidad de Nariño y en el otro el lema de la universidad en latin, cada uno de estos el la opción android:Text.
El resultado será este:
PASO 10: Si queremos caambiar el color de la parte de arriba de nuestra aplicación nos abrimos el archivo colors.xml que se encuetra en la carpeta values y en colorPrimary que es el color principal de nuestra aplicacion le poonemos el color de nuestra prefencia al igual que en colorPrimayDark que es para cuando nuestra barra superior de notificaciones del celuar es transparente y cambia de color dependiendo de la aplicación. para este ejemplo coloqué el mismo color para las dos opciones que es como un verde claro.
Tambien si queremos podemos cambiar el Titulo de nuestra aplicacion para lo cual nos dirigimos al archivo AndroidManifest.xml que se encuetra en la carpeta manifest y en la parte de application en la opcion android:label le colocamos en este caso Universidad de Nariño al igual que en la parte de activity.
El resultado será este:
PASO 11: Para cambiar los items del menú y sus iconos de nuestro Navigation Drawer Activity nos dirigimos al archivo activity_main_drawer que se encuetra en la carpeta menu y ponemos todo lo que va a tener nuestro menu. PAra los iconos yo me descargue un paquete de estos por los que vienen por defecto son muy pocos y estos tienen que estar en formato xml.
Este es el código del menú que yo creé con sus respectivos iconos:
El resultado es el siguiente:
PASO 12: Para que los items de nuestro menú funcionen vamos a crear unos Activity y al momento de hacer clic sobre el item nos redirija al Activity respectivo. Para hacer esto hacemos clic derecho en la carpeta donde se encuentra nuestro MainActivity, seleccionamos New, luego Activity y por ultimo seleccionamos Blank Activity.

PASO 13: En la ventana que se nos despliega colocamos el nombre de nuestro Activity que en este caso será Acerca_De, dejamos lo demas por defecto y hacemos clic en Finish.
Luego de esto se nos crean dos archivos uno es la clase donde va a estar la programación y el otro es el xml donde va a estar el diseño de nuestro Activity.
PASO 14: Por ultimo en el método onNavigationItemSelected colocamos las siguientes lineas de codigo para que funcionen nuestros items con los Fragments en este caso solo pondremos en funcionamiento los items de Inicio de Sesión y el de Acerca De.
public boolean onNavigationItemSelected(MenuItem item){
// Handle navigation view item clicks here.
int id = item.getItemId();
boolean FragmentTransaction = false;
android.support.v4.app.Fragment fragment = null;
if (id == R.id.nav_ses) {
// Handle the camera action
Intent i = new Intent(this, Sesion.class);
startActivity(i);
} else if (id == R.id.nav_ad) {
Intent i = new Intent(this, Acerca_De.class);
startActivity(i);
} else if (id == R.id.nav_web) {
Uri uriUrl = Uri.parse("http://www.udenar.edu.co/portal/");
Intent intent = new Intent(Intent.ACTION_VIEW, uriUrl);
startActivity(intent);
} else if (id == R.id.nav_listest){
Intent i = new Intent(this, le.class);
startActivity(i);
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
PASO 15: Por último arrancamos nuestro proyecto y todo debe funcionar perfectamente.